Fitur browser yang satu ini mungkin terdengar asing atau bahkan menakutkan bagi banyak pengguna internet. Namun, bagi mereka yang baru mengetahuinya, Inspect Element membuka mata kita pada dunia coding yang menarik di balik setiap situs web. Inspect Element adalah alat yang sangat bermanfaat bagi pengembang web, desainer, dan bahkan penasaran digital. mulai dari memodifikasi halaman web untuk keperluan testing hingga memahami struktur dan desain situs.
Kita akan membahas Inspect Element secara menyeluruh di blog ini. mulai dari pengertiannya, cara menggunakannya, dan mengapa ia sangat penting untuk pengembangan web. Kami juga akan membahas beberapa tip dan trik untuk menggunakannya untuk meningkatkan coding dan desain web Anda. Anda siap untuk menyelidiki kode dan memahami rahasia situs web favorit Anda? Mari kita mulai perjalanan menarik ini!
Apa itu Inspect Element?

Fitur Inspect Element yang tertanam di hampir setiap browser web kontemporer memungkinkan pengguna melihat dan mengubah kode HTML, CSS, dan JavaScript dari halaman web. Ini adalah metode yang efisien dan cepat untuk mempelajari teknik web terbaru, debug, atau bahkan memuaskan rasa penasaran Anda tentang pembuatan situs web.
Mengapa Inspect Element Penting?
- Pembelajaran dan Eksplorasi: cara yang bagus untuk belajar bagi para pemula di dunia koding. Dengan melihat "di balik layar" situs web, orang dapat memahami bagaimana struktur HTML dibangun, bagaimana CSS digunakan untuk menghias, dan bagaimana JavaScript digunakan untuk menambah interaksi.
- Debugging: alat penting bagi pengembang web untuk menyelesaikan masalah dan memperbaiki kesalahan. Karena kemampuan mereka untuk memodifikasi kode saat mereka melakukan modifikasi, pengembang dapat mencoba perubahan untuk melihat efeknya secara langsung tanpa harus mengedit kode sumber asli.
- Optimisasi Desain: membantu desainer web menguji dan mengubah desain situs secara real-time. Ini membantu membuat tampilan yang ideal sebelum perubahan diterapkan secara permanen.
Cara Menggunakan
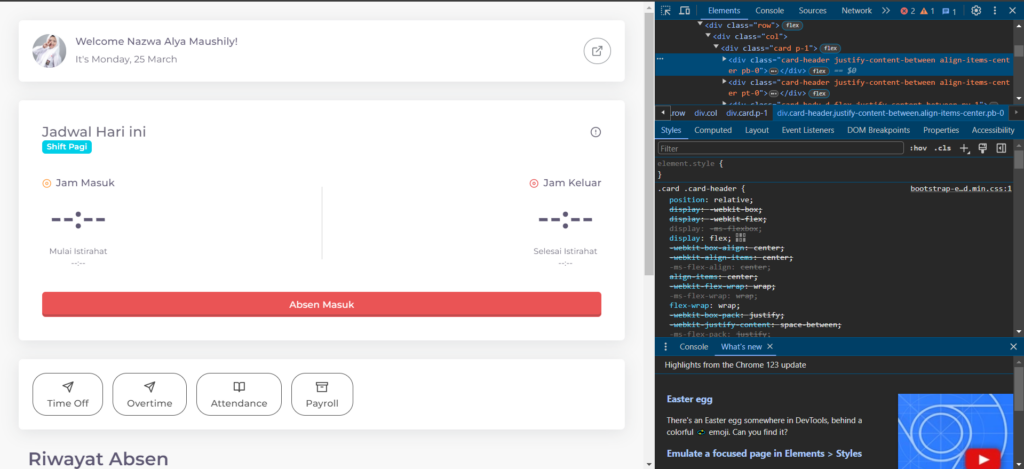
Biasanya cukup mengklik kanan pada elemen halaman web dan memilih menu konteks "Inspeksi". Ini akan membuka panel pengembang yang menampilkan alat seperti kode sumber.
Metode dan Strategi untuk Menggunakan Inspect Element
- Eksperimen dengan CSS: Gunakan untuk mengubah properti CSS dan lihat bagaimana perubahan ini berdampak pada desain halaman. Ini dapat menjadi metode yang cepat untuk mempelajari skema warna, jenis font, dan layout.
- Belajar dari Situs Web Lain: membantu Anda mengetahui bagaimana situs web lain menyelesaikan masalah desain atau menerapkan fitur tertentu.
- Uji Responsivitas Situs: Banyak browser menawarkan alat dalam Inspect Element untuk mensimulasikan tampilan situs Anda pada berbagai ukuran layar dan perangkat. Ini membantu memastikan bahwa situs Anda responsif.
- Pemanfaatan Snippets JavaScript: Anda dapat menjalankan potongan kode JavaScript melalui console yang ada di Inspect Element untuk menguji fungsionalitas atau mengubah halaman web secara dinamis.
Kesimpulan dan Langkah Selanjutnya
Inspect Element adalah alat yang sangat berharga, memungkinkan Anda lebih dari sekedar "mengintip" kode sumber halaman web. Dengan menggunakannya, Anda dapat meningkatkan kemampuan coding Anda, memperbaiki desain halaman web, dan mendapatkan pemahaman yang lebih baik tentang bagaimana web bekerja. Anda akan segera menemukan potensi penuh alat ini dalam pengembangan web jika Anda memulainya untuk eksplorasi dan pembelajaran.
Dengan pengetahuan baru ini di tangan, bagaimana jika Anda memulai perjalanan sendiri? Mulai perjalanan Anda ke dunia coding dengan membuka situs web favorit Anda dan mengaktifkan Inspect Element. Siapa tahu, Anda mungkin menemukan inspirasi untuk proyek web berikutnya!







Leave a Reply